レスポンシブ対応|HTMLだけで、PC画像とSP画像を切り替える方法 | 自動化する会社 オートプロジェクト.
jQuery】簡単!!「画像切り替え」を実装しよう、simpleSlideの使い方!! | SHU BLOG.
コピペOK】画像で作るスマホ対応レスポンシブアコーディオン | 【WEBデザイン情報サイト】Web Code Stock.
jQuery】スライダープラグイン「slick」の使い方を詳しく解説 | WEBDESIGNDAY.
レスポンシブのviewportをクリックで切り替える方法。viewportを動的に制御する | あすたまいず.
jQuery】コンテンツの切り替えができるタブを作成しよう | ウェブラボ関西オフィス [大阪/梅田].
jQuery】スライダープラグイン「slick」実装サンプル集 | 125naroom / デザインするところ(会社)です。.
レスポンシブ】PCとスマホで違う画像に切り替える方法!CSSだけで簡単画像切り替え! | FASTCODING BLOG.
jQueryでタブの中身を表示・非表示切り替えする | Memorandums.
レスポンシブ【JSで画像切り替え】/「display:none」で切り替えたくないときに | ACT3 アクト・スリー.
JS】window.matchMediaで画面横幅に対応した処理をする。resizeイベント、observerと比較 | JavaScriptでの レスポンシブデザイン - IT the Best.
レスポンシブ 画像切り替え方法!PC SPの切り替えとRetina対応する【HTMLのみで対応可】|カケウェブ | web制作に役立つ情報発信 コーダー ブログ.
クラス名で切り替え!3つのブレイクポイントを指定してレスポンシブ対応.
jQuery】レスポンシブにコードを切り替える方法!注意点とコツも合わせて解説!.
簡単レスポンシブ対応】jQueryのみでPC/SP(スマートフォン)の画像を切り替える方法 | SPIQA NOTE.
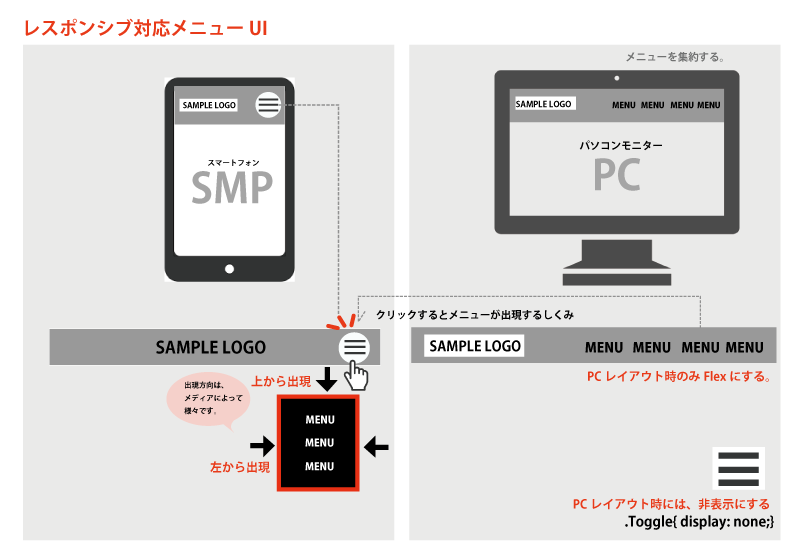
Vue.js レスポンシブ対応ハンバーガーメニュー.
レスポンシブデザイン対応でエフェクトも豊富なイメージスライダー「camera.js」の実装メモ | 野良メモ -noramemo-.
HTML/CSS/Javascript】レスポンシブ対応可能なモーダルウィンドウを作成する方法 – ユリのブログ.
レスポンシブ 画像 切り替え | g lance.
これが新常識! レスポンシブな画像切り替え方法まとめ.
CSSでスマホ対応!レスポンシブサイトの作り方と初心者向けQ&A | 侍エンジニアブログ.
タブ切り替えをおしゃれにするCSS/JSスニペット16選。通常型もスライドショー型も縦型も。 | KodoCode.
jQueryでレスポンシブサイトでPC画面とスマートフォン画面の切り替えスイッチを実装する実験 | BLACKFLAG.
jQuery+CSS3で固定ナビゲーション→レスポンシブでハンバーガーメニューに切り替える | webOpixel.
レスポンシブ】JavaScriptのwindow.matchMediaメソッドを利用した画像切り替え | WEB制作 活用事例 サンプル.
jQuery] レスポンシブ対応でないギャラリーを jQuery を使って簡単にレスポンシブ対応にする方法 | memocarilog.
Nuxt.js】コピペで簡単!レスポンシブ対応|aLiz.
レスポンシブjQueryリサイズでPCとSPで画像切り替え メモ - Qiita.
レスポンシブメニュー実装 – 初心者のためのWEBデザイナーの教科書.
jqueryの実行処理をレスポンシブ時に分岐する方法.
jQueryでウィンドウサイズによって画像を切り替える | Tips Note by TAM.
サムネイルをクリックすると、メイン画像が切り替わる1 | 動くWebデザインアイディア帳.
コピペ可】jQuery不要!javascriptだけでハンバーガーメニューを実現 | eclairのブログ.
レスポンシブ・デザインに対応している画像スライダー jQuery「slick」の設定方法 | JavaScript(jQuery) | Webデザイナーブログから学ぶホームページ制作「キングサイト」.
CSSでスマホ対応!レスポンシブサイトの作り方と初心者向けQ&A | 侍エンジニアブログ.
レスポンシブでスマホ時はアコーディオンで、タブレットからはタブメニューで使い分けたい.
シンプルで汎用性に優れたレスポンシブ対応のタブコンテンツ -Basic Tabs | コリス.
サムネイルをクリックすると、メイン画像が切り替わる1 | 動くWebデザインアイディア帳.
レスポンシブWebデザインに対応!Slick.jsを使ってスライドの サムネイルの位置を切り替える - AGN Web!.
他のフォトギャラリー:
レスポンシブ 画像切り替え js
























![レスポンシブWebデザインの簡単な作り方 [ホームページ作成] All About](https://themessenger.co.za/img/1c13fb74e8a44e1e10f20dd677c71f08.png)